The Easy WebContent Blog
The easy to use, do it yourself Site Builder and Website Editing System.
Tag Archives: editor
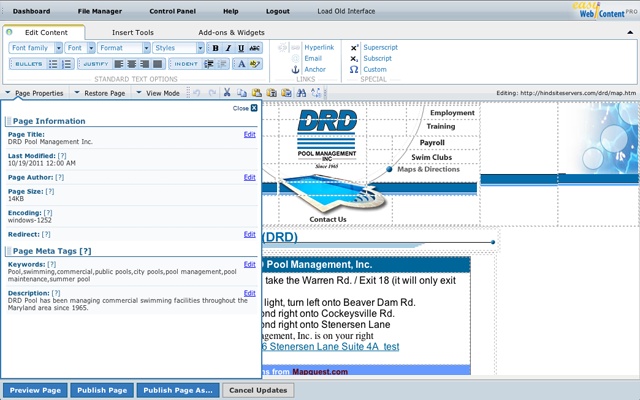
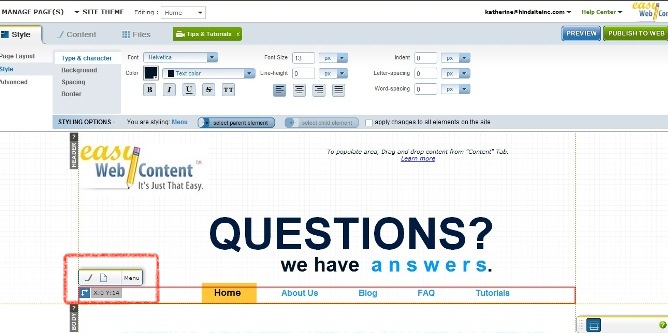
How To Start Using an HTML Editor for Your New and Existing Website
Using any new program can be a daunting task. When dealing with website design software you have to be prepared for a new experience. It can be easy to be intimidated by all the possibilities, but if you take your time and find the right program then the experience can be fun and easy. And if you give the search the proper attention, finding such a program can be an illuminating experience. Especially if you are looking for a program that is web based. Take a few minutes to focus on these few facts:
What You See Is What You Get – WYSIWYG
We computer geeks like our acronyms. GUI, pronounced gooey, stands for Graphical User Interface. PC means Personal Computer. RAID, not to be confused with the bug killer, stands for Redundant Array of Independent Disks. And WYSIWYG, pronounced wiz-zee-wig, means What You See Is What You Get. I suppose, in a way, we can’t help it. These things are so often said that we have to find shortcuts. The problem is, of course, that non-computer-geeks have no idea what these things mean, and when dealing with something that should be user friendly and easy to understand like a website builder an acronym like WYSIWYG can be a bit hard to comprehend. (more…)
Blog Categories
- Experts Answer (2)
- Featured Story (94)
- How To (70)
- HTML Editor (7)
- Reviews (8)
- Site Builder (24)
- Tutorials (5)
- Visme (42)