Design faster in Presenter
Over the course of the last few months thousands more users have joined and created series of Presentations, Animations, Banner Ads, website teasers, Infographics and more right in their browser using Presenter. Some of you are students and educators and some are non-profits, businesses and bloggers.
As user projects have gotten more complex we started to see a negative trend. Some users in particular those on Laptops or desktops with slower processors, reported Presenter was slowing down during the creation process and at times frustrating; For example a few complained of having difficulty moving objects around smoothly across their stage or deleting them.
Our Answer? It was time for a deep level optimization. So we Dug town, tear through thousands of lines of code and got to the bottom of the issue. We found the bottleneck and after a few weeks of development and testing we are excited to report a drastic improvement in moving and adding elements to your projects.
Here’s run down of what we deployed on 10/30/2013
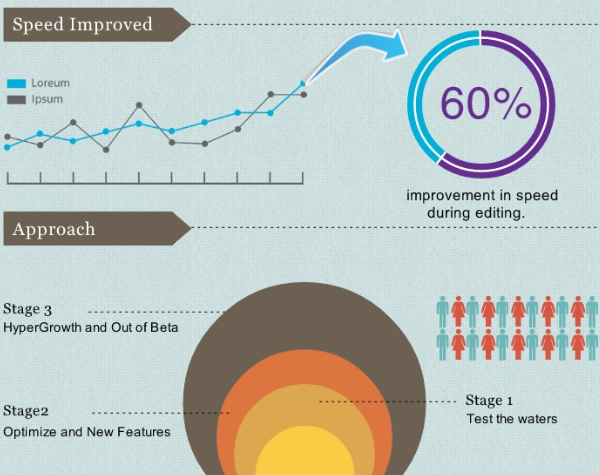
Improved performance (multiple objects used to bug down speed; dragging objects across stage was at times sluggish specially if you had multiple elements on stage)
Where did this extra Tabs on the left go?
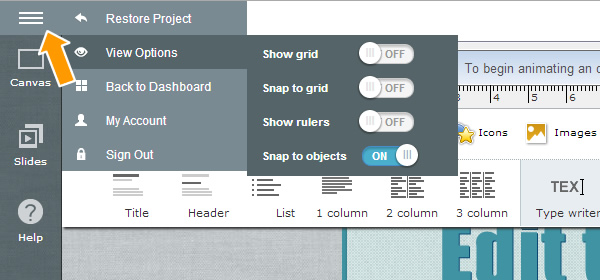
We’re further simplifying the interface. Based on our testing the areas less commonly used by most of the users have been moved into the top left general tab area. Now you have one tab to access your Restore Points, View Options, Dashboard, Account and Sign-out areas.
Interface updated with both Desktop and laptop users in mind
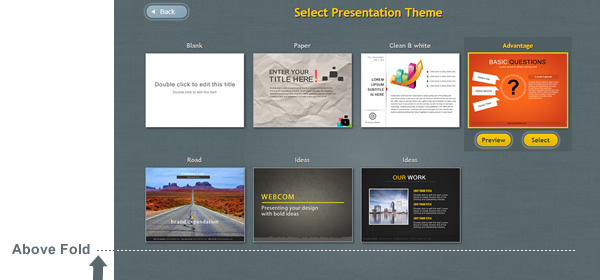
Some users in lower resolutions in particular laptops which contain lower height (such as 1366 X 900 resolutions) sometimes were not able to access some Presentation and Infographic templates.
Select multiple objects to move or delete:
Previously you could not click and delete multiple objects.
What’s next?
We created Presenter to serve our user needs including yourself. The recommendations and even bug reports users have provided over the last 6 months has helped us to greatly refine and improve the Presenter.
We’re very excited! There are a load of cool stuff in the works including more assets, widgets and a couple awesome surprises along the way that we will be deploying over the course of the next couple months and I’m confident you’re going to love it. So stick around; meanwhile take Presenter for another test drive if you haven’t logged in recently and have fun creating your next project.
Remember, we love user feedback. Tell us what you think good or bad. Want to see something improved or a new feature? Click on the “Feedback” button within Presenter and we’ll look forward to seeing your votes and feedback.










 Payman Taei is the Founder of HindSite Interactive, an award winning web design and
Payman Taei is the Founder of HindSite Interactive, an award winning web design and 


