How often have you visited a page filled with lines of text stacked on top of each other talking about range of topics such as how to’s, an experience, a product or a service?
Let’s face it. It’s often hard to visualize or get a full understanding from static content. Now compare that to when you support your content or supplement it with digital videos. You can visually give your audience a more interactive and engaging experience. It will allow them to better understand and absorb content and increase their stay on your website. For every second your audience sticks around on your website digesting your content can result in an increase of engagement of your end goal be it user royalty, increase in retention or last but not least product purchases.
Too often site owners are faced with the complexity of adding videos to their web pages. Often they are overwhelmed with technical jargon and the many steps involved. Just take a look at this topic from Wikihow’s 13 step process. You may have better luck putting together an Ikea book case than following those steps.
http://webdesign.about.com/od/video/a/add_web_video.htm
Adding videos to your pages made easy
At Easy WebContent we like to simplify tasks that are often complicated and difficult.
Using Easy WebContent’s Video Widget adding videos is simple and can be done in just a few steps.
Add video Using the Site Builder:
1. Open a desired page in the Builder
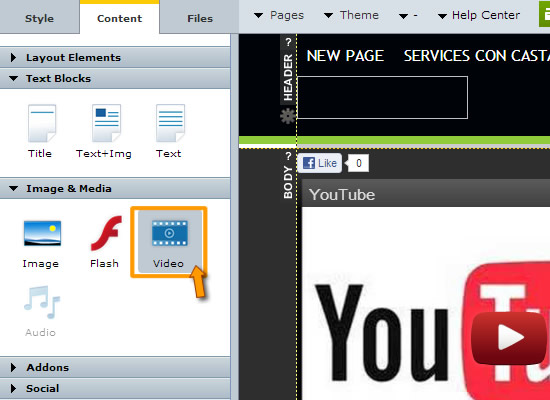
2. On the left panel via the Content > and under the Image & Media select Video icon and drag and drop the video widget to your stage.
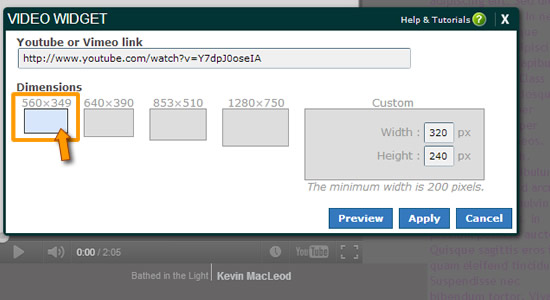
3. A pop-up appears and all you need to do at this step is past the URL of the video from
YouTube.com or Vimeo.com . The widget will detect the video automatically and you can click to Insert to your page.
And your done! You can upload your own videos free to YouTube and Vimeo or insert any of the millions of videos
Add video Using the HTML Editor:

If you have an existing web site created outside of Easy WebContent you can edit and update pages using HTML Editor.
1.After opening a page in the editor, place your cursor in area you want to insert video.
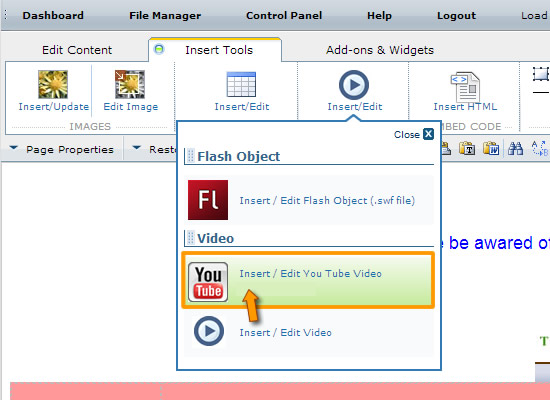
2. Click on the Insert Tools tab and select the Insert/Edit Video/Flash option. Then select the Insert/Edit YouTube/Vimeo Option.
3. A pop-up appears and all you need to do at this step is past the URL of the video from
YouTube.com or Vimeo.com . The widget will detect the video automatically and you can click to Insert to your page.
And your done! You can upload your own videos free to YouTube and Vimeo or insert any of the millions of videos
Closing thoughts:
At Easy WebContent we work hard to simplify otherwise complex tasks, at least when it comes to your online presence. We give you the ability to fully create, manage and maintain your presence through our award winning online tools.
Not a Site Builder user? Perhaps it’s time you create a professional web presence for your business. Sign-up here for a free trial and take charge of your own web presence. Build your professional website today.