We’re excited about this new release. For months we have had users asking us to improve our Text tool. It was at time buggy, and didn’t render text clean enough where everyone can appreciate. But today things have changed and let me dig in and tell you why and how:
You see our text tool was based on Canvas text in HTML5 (in laymen terms the default vector text when using HTML5 canvas) and although this had it’s advantages over time it became apparent that the cons far outweighed the pros.
Here’s a run down of the issues with our prior Text tool:
1). Clarity:
- Small text would appear blurry and at times and hard to read.
- Depending on which font you selected there were irregular spacing between certain letters.
2). Other languages besides English
- A growing user base of Presenter are outside of the United States created projects in various languages that require accents such as Spanish, French, Portuguese, Hebrew and Arabic to name a few and the problem with our existing text tool was poor rendering of those accents.
3). Performance
The existing tool had a good performance when it came to basic animations, but rendered poorly at times.
Moving away from Canvas Text to HTML text.
We had internally discussed on more than a few occasions our options. And after much deliberation we made the decision to completely revamp our Text tool and by that I mean all around; not just the format of the text (HTML text) but all the way down to the actual text editor panel. The end result?
- Cleaner text
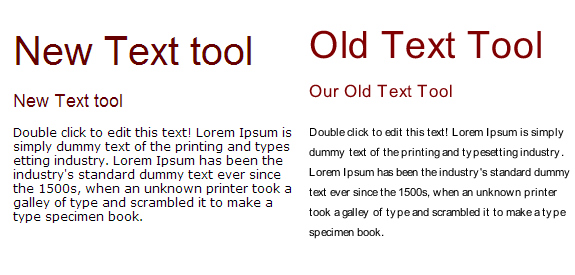
The old text tool will render very poorly at smaller sizes. In fact there was seven odd spacing between letters (notice the space between the “T” and “ext” below right column of text and compare to the left column. And notice the small text is perfectly crisp on new text tool while blurry and hard to read on the old text tool.

New HTML based Text (Right) versus. Old Canvas Text (Left) . HTML bbased text is crisp in all sizes.
- Smooth and easier to use.
The new text tool’s performance is dramatically smoother and more responsive. That means you will have an easier time dragging, positioning, rotating, sizing and customizing your text.
Even the dynamic text (pre-animated text such as Fade, Typewriter and Impact render as smoother animations and as crisp text.
- More stable
The new text editor is more stable than the old text tool. This become more apparent when you use multiple pieces of text in your project.
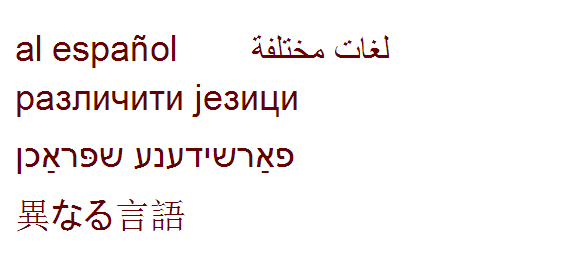
- Support foreign languages
The new text tool supports virtually all forms of text from Arabic, to Latin, Russian, Yiddish, and Japanese; You name it we support it.
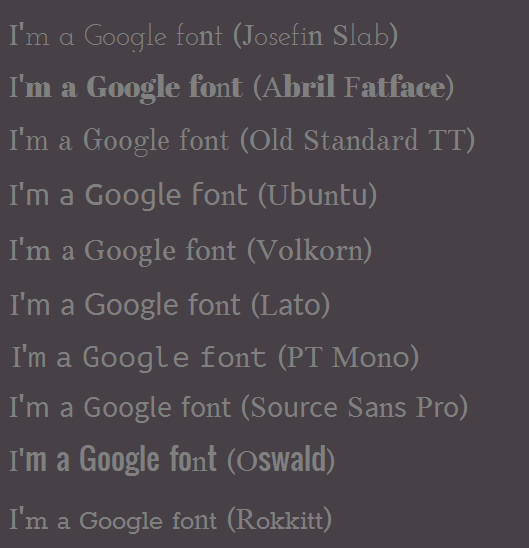
- Supporting Google Fonts
We now support Google fonts! That means that we can tap into over 600 font styles. We’re starting with just a small selection of the top rated Google fonts and in time we will be rolling out more fonts so you can create virtually any font style to match your design’s personality.
- Search Engine Friendly
New text tool as noted generates HTML based content. That means the text you place on your project can be read and indexed by search engines such as google (the old text did not allow for this)
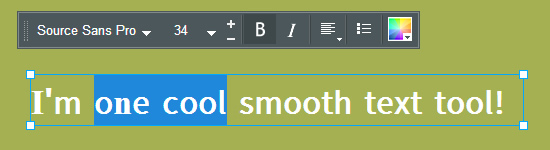
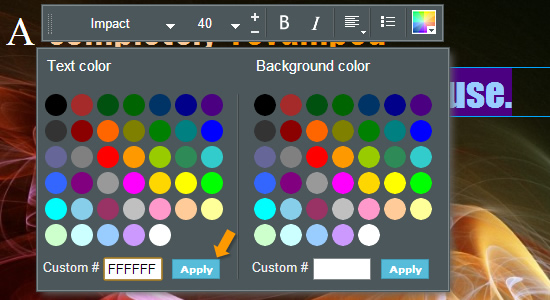
A new Text panel
Last but not least we cleaned up our text tool interface. The changes are subtle but necessary.
- refined and simplified
We took out extra icons and buttons that would often get in the way of making quick text adjustments. So in most cases in just one click you can edit and update the text on your stage; be it font size, color, or font style.
- Color Management
In the old editor you could only change the text color. Now we have also deployed the ability to select from commonly uses colors, apply background color behind your text and if you want to enter an exact color you can do so via the custom color input:













 Payman Taei is the Founder of HindSite Interactive, an award winning web design and
Payman Taei is the Founder of HindSite Interactive, an award winning web design and 



I am interested in the program you offer; to build, design, develop and edit my website, How much would the entire package cost per month with an annual contract?
god speed
robert owen
Hey Robert; You would be looking for our HTML Editor; here’s link to it:
http://www.easywebcontent.com/tour/html-editor
And for pricing you can view it here: http://www.easywebcontent.com/pricing/htmleditor
Happy editing!